TL;DR
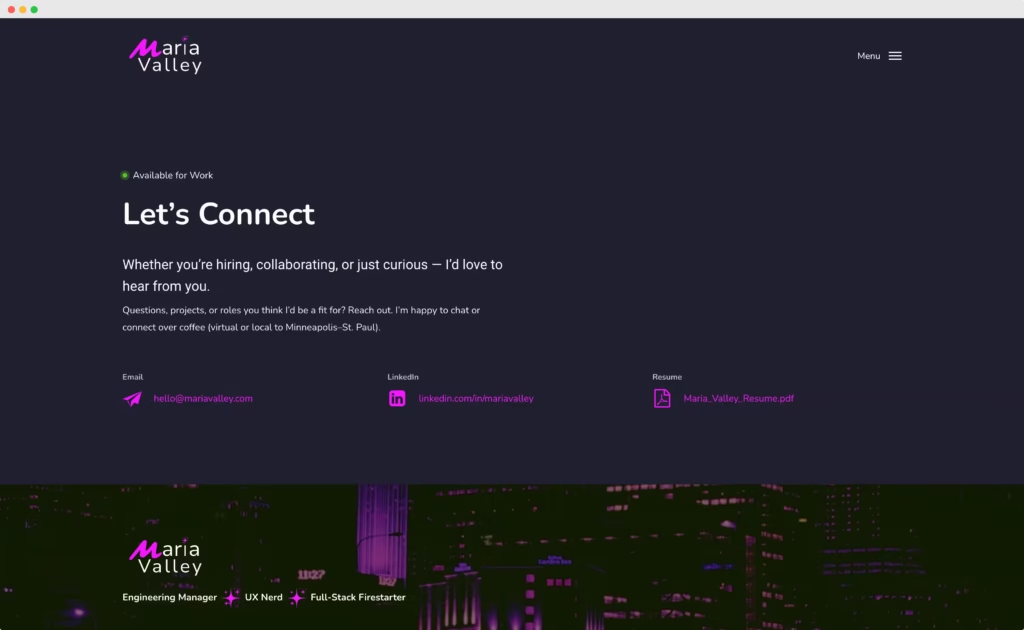
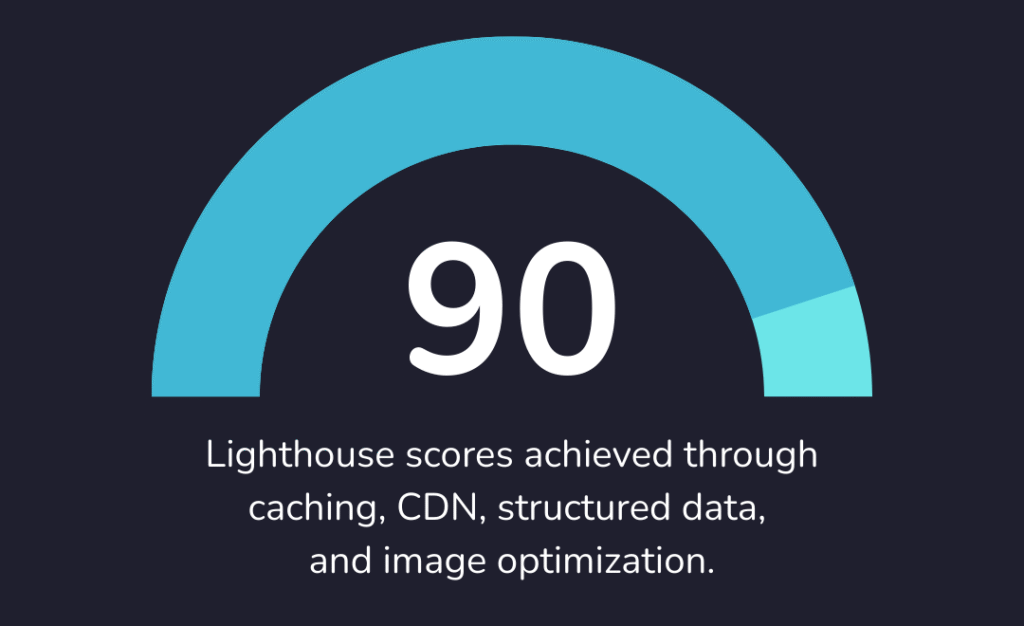
To support my job search and personal brand, I launched a complete personal website redesign to better showcase my skills in UX, development, and digital strategy. The result: a performant, SEO-optimized portfolio that led directly to increased recruiter engagement, interviews at top-tier companies, and a clearer narrative of who I am as a leader. This project blends storytelling, tech stack mastery, and intentional UX—all wrapped in my visual brand.